Optimising site architecture for your brand, the user and Google
Ensuring your website is structured properly is not only integral for your SEO success, but also crucial for offering a clean, navigable user journey that displays your product or service in a logical manner. Getting this right can be tricky, particularly for brands with large product databases or large sites that have been built over a long period of time.

With an optimised site architecture process perhaps not front of mind in the initial launch period or soon thereafter, this can result in sites having a flat or somewhat Frankensteined URL structure that can hinder performance and discoverability.
If a good, clean site structure isn’t considered then elements such as subfolders, breadcrumb journeys and URL structure can become confusing or illogical. This can send mixed signals to Google’s crawlers in terms of site hierarchy and may impact areas such as indexation. In fact, Google themselves state that URLs with words that are relevant to your site’s content and structure are friendlier for visitors navigating your site. An illogical site structure will also likely confuse users, who won’t know where they are on your site and where they want to go next to get what they want.
Many challenges can arise in getting this right. Assigning logical subfolder structures, taxonomies, analytics tagging and the correct user journeys can be very difficult when businesses are under pressure to launch pages, sometimes on a large scale, over a short period of time.
Other factors like tech stacks, page templates, coding and CMS limitations can make things difficult too. If your website has been built using a particular method over a sustained period of time because historically it has served a purpose, then it can be tricky to break this mould. For example, if a forum-based website wants to add product databases to its site and look for further revenue streams, then these will likely be built differently and will sit independently to the forum area of the site in terms of URL structure and navigation.
With all this in mind, this blog post will help you understand the importance of getting this right for both Google and your users. Crucially, we’ll also look at how you can justify this approach (which may cause some disruption) at any stage of a site’s lifecycle, be it on a brand-new site or an existing entity.
Getting the message across, and what “good” looks like
Firstly, why does having an optimised, logical site structure matter? The answer may be obvious to those who work on a website and have SEO knowledge, but you need to provide an answer that makes sense to stakeholders across the business.
If you’re proposing a large-scale URL migration that involves a complete re-housing of all current URLs and taxonomy, then there need to be serious justifications to various senior stakeholders. Think of it from their perspective: why should they dedicate product and development time to this? And why is the current set-up, which we’ve used for so long, sub-optimal?
There are plenty of useful articles out there offering in-depth guides on why this matters and how to achieve it. Let’s take a look at Google’s own published guidelines. This article makes the reasons all about the user, ensuring visitors are given the information they’re looking for, and the site is easily accessible.
In a further Google guide on site hierarchy, there is clear advice on best practice subfolder and navigation structure, and how this relates to how search engines access and crawl web pages and what they deem important. The importance of breadcrumbs is highlighted, as is a “simple, navigational page for users” that follows a natural flow for users and search engines.
Google’s John Mueller himself has gone on to reiterate this by bringing in the notion of context. It can be difficult for Google to understand how URLs relate to each other in the context of a website with a poorly-structured hierarchy, and the same applies to users.
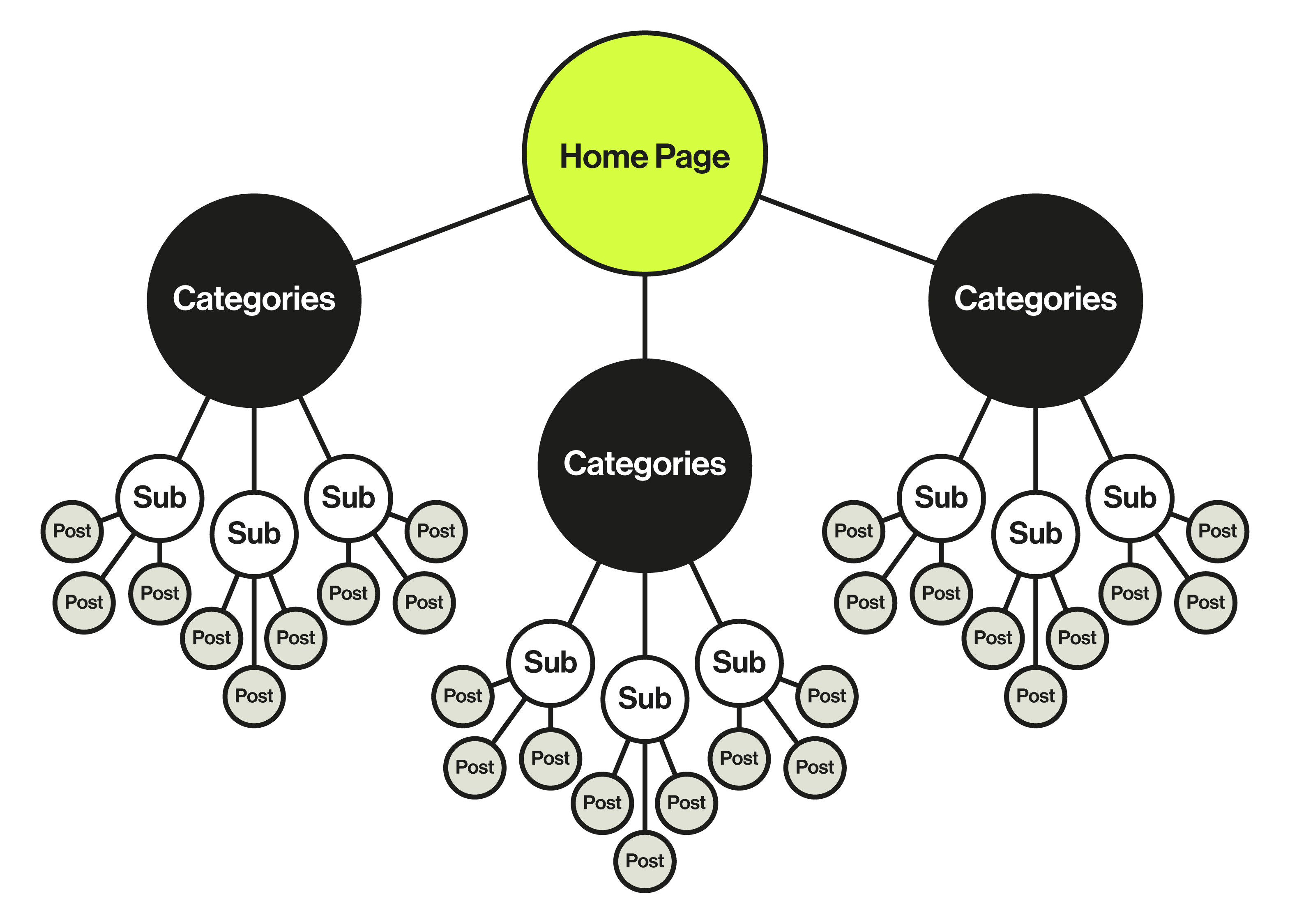
To help visualise what we’re getting at here, and to help your colleagues grasp the opportunity, here’s a look at what a good site architecture looks like:
 Source: HubSpot
Source: HubSpot
As you can see, there is a logical hierarchy of categories and sub-categories (subfolders or parent pages) that house individual “posts” (or pages) within them. SEO is a relatively broad discipline, but there is one field that is particularly important to SEO — Information Architecture (IA). IA can help a website improve its discoverability through search engines and ensure good user engagement. Each page is eventually linked to from the homepage, where Google will crawl in the first instance, and there is a clear relationship between each of the pages and their respective categories.
You can expect to have further internal linking journeys, within the pages themselves as well as the use of breadcrumb journeys, or standardised navigation that sits across the entire site.
Taking an eCommerce site that sells cosmetics as an example, here’s what a subcategory URL could look like under such an ecosystem:
https://www.boots.com/beauty/makeup/lips/lipsticks
The URL follows a logical path that takes the user and search crawler through a journey of products under the site’s “beauty” section, ending up on the lipstick section with the option to backtrack to either the “lips” page or the “make-up” page.
However, placing the product URL under such an ecosystem may cause future duplication issues across the website, since multiple products can be found in multiple categories. For example, a discount lipstick product can be found in a /sales/ category page but also in the /beauty/makeup/lips/lipsticks subcategory section.
In order to avoid issues like these, the best practice would be to place the individual product URLs under the root domain instead:
https://www.boots.com/nars-lipstick-10286861
It’s astonishing how many eCommerce or marketplace sites don’t use architectures like this, and how performance is likely being hindered by messy site structures that have just been added to over time.
Why it’s not just an SEO thing
We’ve touched on why an optimised site architecture matters and what you can do to help sell the idea. The level of detail in achieving buy-in here is important for many reasons, namely because such a venture will require the input of stakeholders from across the business, be it marketing directors, product managers, designers and developers alike.
Designers will likely have to commit to template redesigns. Developers will be the ones who implement URL structure and other coding changes. Analytics teams will need to rejig how they’re measuring performance and how a new URL structure will affect their existing reporting frameworks.
With so much going on at any given time, it can be difficult to get cross-party support on something that may be a huge job and could cause a degree of upheaval to the status quo. The reasonings may be clear through the SEO lens, but getting the rest of the business on board throughout is paramount. Ultimately, everyone would like to achieve maximum visibility and discoverability, leading to more conversions and brand awareness.
Get people involved as soon as possible so they can add their input at an early stage. While various SEO crawling tools may paint an obvious picture of a suboptimal architecture, use visual tools such as GlooMaps to show what the current hierarchy tree looks like and what a good hierarchy looks like. Use the aforementioned Google guidelines (as well other industry thought leadership pieces) to refer back to what “good” looks like and why this is the right thing to do for not only Google, but also the user and eventually from a commercial standpoint.
Look for competitors who are performing better than you and have a better site structure. Dig into where their advantages lie and how this could relate to their site structure. On your side, have there been any recent ranking declines in core category-level keywords that could be attributed to not having category landing pages due to your flat structure? Does log file analysis offer any burning insights into how Googlebot is ignoring key areas of your site due to its structure?
Think of the future as well. If, for example, the business is considering expanding to new product areas outside of its core offering, then it will need a place for these new products and pages to live. Continually adding on URLs that aren’t properly organised and have no contextual relationship with the rest of the site URL-wise simply isn’t sustainable. This is the perfect time to re-examine the existing site structure and look at re-organising things so they are future-proof and scalable. Prioritisation of the impact and effort needed for each proposed task will help everyone involved in the project know where to focus their efforts and why.
How do I even start with planning for this?
Pulling up the rug from the existing site structure and re-housing things in a logical, sustainable manner is an intimidating and often gargantuan task. The good news is that it’s not just the job of the SEO team, and this can be another means whereby you bring in stakeholders from across the business early to get their involvement and investment in the project.
To get things kicked off, you can use an SEO crawling tool to crawl and export a master list of URLs encompassing the whole site. Reach out to dev or analytics teams who may have their own curated URL libraries to get a wholly comprehensive list (and again, to get them involved early in what you’re doing). You’ll then get a good view of your entire site from an architecture point of view, and many crawling tools offer visualisations of this from a structure point of view.
The next step would be to match up traffic, keyword and commercial data (or whichever metric is important to your business) to get an idea of priority when it comes to mapping out URLs across your site hierarchy. This is a great starting point, particularly if you’re working with large sites with thousands of URLs. In cases such as big eCommerce websites, there is a portion of the sites that Googlebot won't crawl because they exceed their crawl budget. Therefore, we need to make sure Googlebot is not spending too much time crawling less important pages and if that happens, act accordingly in order to optimise the crawl budget as efficiently as possible.
There are many other factors to this as well, such as user journeys and user intent-type mapping, which we’ll get to next.
Creating a centre for collaboration
Once you’ve got your URL list and respective priority metrics in order, upload your work to a shared space for collaboration, such as a shared Excel or Google Sheets location, or another collaboration software such as Notion. You can then look to create additional columns for other colleagues to input their own data into.
For a content or creative team, for example, they can look to assign pages by parent category, topic, and perhaps intent type. The way this is done will differ site by site, though if we’re using an imaginary sportswear site, for example, team members could tag URLs by product type, team, price range and other verticals. If the sportswear site has non-commercial pages such as long-form content about a sports team or a news section, then separate tags to these pages will be assigned accordingly. If your site is international, then you can create a column to assign language and geolocation. If your site is multi-regional, consider using a URL structure that makes it easy to geotarget your site.
For more examples of how you can structure your URLs, refer to using locale-specific URLs. Go into as much detail as you can and encourage teams to approach this from their own disciplines to ensure you’ve got some thinking about user journeys and taxonomies along with URL structure.
Once you’ve got input from all these different areas of the business and have a master data sheet with as much information on each URL as is relevant, you can start using the tagging and content type data to assign potential future folder and categorisation structures.
Again, this will involve consistent and iterative revisions, as well as feedback from all colleagues outside of SEO involved to ensure nothing is missed, all user types and journeys are catered for and, crucially, commercial considerations are at the heart. There will need to be conversations with development and engineering teams to understand whether your recommended subfolder nomenclature is indeed feasible within the current front and back end of your website. It may even open up much-needed conversations about upgrading your CMS if you hit brick walls early on. Get analytics involved once more, as they may have their own visions based on how they’ve tagged up pages in their reporting and how they’re categorising user journeys and personas.
What if I’m building a site from scratch?
Then you’re in a uniquely lucky position. Outside of personal projects, many SEOs, as well as developers and designers, will rarely get the chance to get work on a site from scratch and build out URL architecture fresh out of the box.
That said, it can happen, particularly in cases where you’re launching a new site for a client, or are working for a new brand or start-up in its launch period.
Building a site from scratch gives you a golden opportunity to drive the SEO narrative early on and put in a future-proof framework to build out from when it comes to site architecture. Following Google’s guidelines is a great place to start, though you should be sure to exhaust all your avenues of diligence when it comes to competitor analysis and keyword research, so that you’ve got all bases of opportunity relative to your industry covered.
Be sure to think ahead to the future and avoid restricting yourself with your proposed URL structure. New brands may not have the time or resources to build out a category or section for long-form guide content in the first instance, though it’s important to factor this in for the future, as you’ll no doubt be looking out for new traffic opportunities before long.
Managing expectations
Whether you’re reorganising an existing site from top to bottom or launching a new site from scratch with a perfect site architecture from the offset, it’s important to remember that it may take time to see green shoots. We don’t need to tell you that SEO is a long game, and the competition is getting stiffer across many industries.
From a technical perspective, if you’re re-wiring a website to the tune of a newly optimised site structure then you may see initial drops in traffic and visibility. This is because Google is having to re-crawl and reindex the site according to its new structure. It’s also likely that your newly organised site will have a host of 301 redirects from its old URLs to its new ones, and it may take Google a while to follow these and reassess its understanding of your site accordingly.
During the realignment process, you may have also come across pages that were deemed irrelevant, out of date, or of little value. These may have been subjected to a culling, with a view to streamlining your site and ensuring only quality content is on show.
All of these aspects may mean a drop in keyword ranking or traffic (though this may be negligible in actual commercial value) and it’s important to communicate this early on.
In any case, such overhauls are equivalent to site migrations and should be viewed as such in terms of impact and severity. Getting it right will of course reap dividends in the long-term, though an upfront investment in terms of a temporary drop while Google re-reads your site may be expected. Keep on owning the long-term narrative and remind your colleagues to view the wider picture when it comes to measuring success.
At what stage should I think about doing this?
There’s no explicit “right” time to be looking at a site migration in the form of a site architecture overhaul. There’s also no 100% foolproof way of undertaking one that isn’t totally hitch-free, or one that will tick all of your architectural wish lists.
Ideally, you’d undertake such a venture during a “quiet” time in your business cycle, if such a time exists! If you’re in eCommerce, however, a block of time outside your core sales periods certainly makes sense.
However, in terms of planning such a venture and getting the wheels in motion, there’s no time like the present. It may not be the right thing for all brands, but if you’re coming in as a Marketing Director or Head of SEO, your stakeholders will presumably be aware of the need for growth and potential stagnation in organic traffic prior to bringing you on board. A site architecture revamp may not be the immediate answer, though, if a brand hasn’t done SEO before, or indeed has been given some bad SEO advice before. But looking in this direction may be worthwhile, particularly from a long-term strategic point of view. Being proactive and ambitious in your future goals should be the driving force behind every SEO project.
With all the constant happenings in many digital businesses, you may not be surprised that somewhere along the way a high-level vision such as a proper, sustainable site architecture may have been neglected.
Sign-up to Reddico News
To keep up-to-date with the latest developments in the world of SEO, our insights, industry case studies and company news, sign-up here.